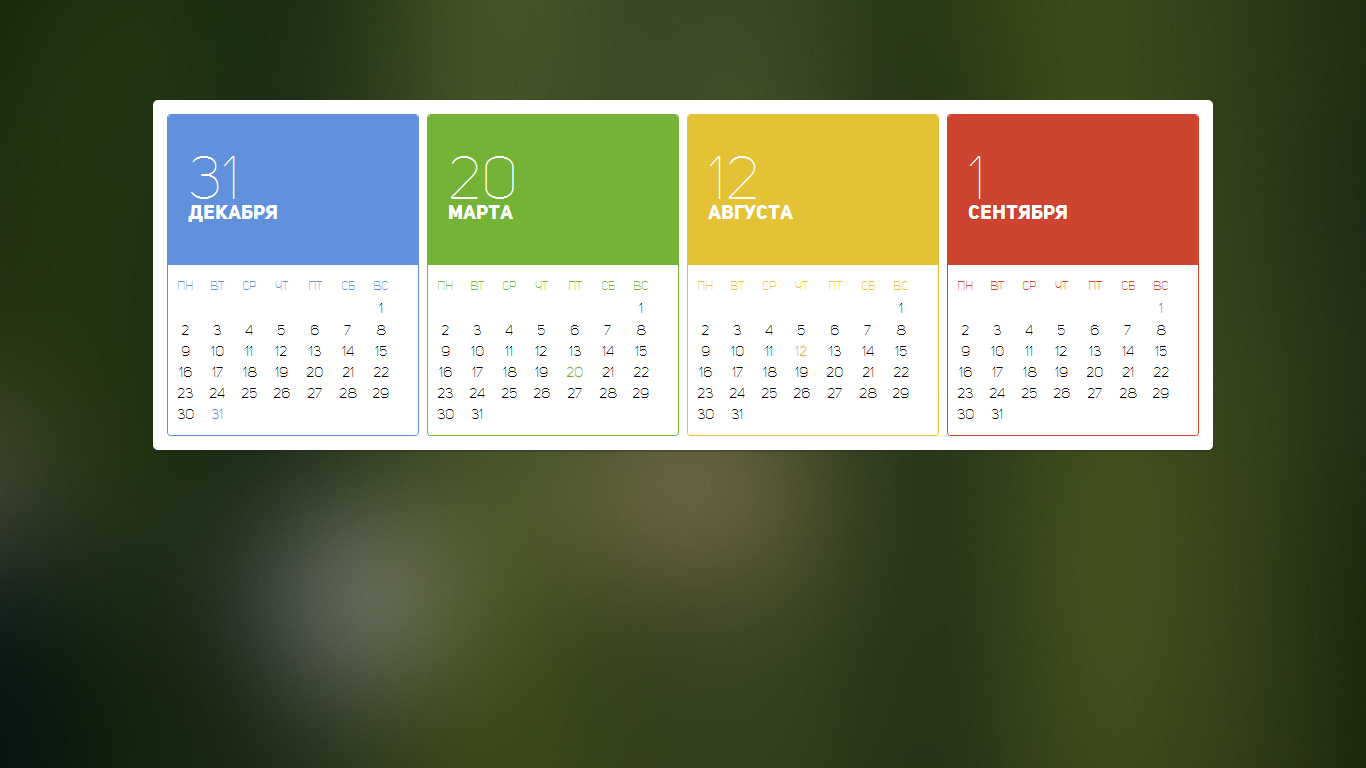
Оригинальный вид календаря, на замену старому uCoz'овскому календарю.
В этом календаре присутствует некая фишка: у каждого время года свой цвет.
.
Код
<div class="calendar<?if($MONTH$='12'||$MONTH$='1'||$MONTH$='2')?> winter<?endif?><?if($MONTH$='3'||$MONTH$='4'||$MONTH$='5')?> spring<?endif?><?if($MONTH$='6'||$MONTH$='7'||$MONTH$='8')?> summer<?endif?><?if($MONTH$='9'||$MONTH$='10'||$MONTH$='11')?> autumn<?endif?>">
<div class="top">
<span class="day">$DAY$</span>
<br>
<span class="month"><?if($MONTH$='1')?>Января<?endif?><?if($MONTH$='2')?>Февраля<?endif?><?if($MONTH$='3')?>Марта<?endif?><?if($MONTH$='4')?>Апреля<?endif?><?if($MONTH$='5')?>Мая<?endif?><?if($MONTH$='6')?>Июня<?endif?><?if($MONTH$='7')?>Июля<?endif?><?if($MONTH$='8')?>Августа<?endif?><?if($MONTH$='9')?>Сентября<?endif?><?if($MONTH$='10')?>Октября<?endif?><?if($MONTH$='11')?>Ноября<?endif?><?if($MONTH$='12')?>Декабря<?endif?></span>
</div>$CALENDAR$</div>
Код
@font-face {
font-family: font_for_calendar_small;
src: url(/calendar/uni_sans_thin.ttf);
}
@font-face {
font-family: font_for_calendar_heavy;
src: url(/calendar/uni_sans_heavy.ttf);
}
.calendar {width: 250px; color: #343434; text-align: center; display: block; font-family: font_for_calendar_small; background: #fff; overflow: hidden; border-radius: 3px; padding: 0 0 10px;}
.calendar:after, .calendar:before {display: block; content: ''; clear: both;}
.calendar .calTable {background: #fff; margin: 10px 0 0; width: calc(100% - 20px);}
.calendar .calMonth {display: none;}
.calendar .top {width: calc(100% - 40px); height: 90px; background: #37e34b; text-align: left; padding: 40px 20px 20px; color: #fff;}
.calendar .top .day {font-family: font_for_calendar_small; font-size: 60px; line-height: 45px;}
.calendar .top .month {font-family: font_for_calendar_heavy; font-size: 20px;}
.calendar .calWday, .calendar .calWdaySe, .calendar .calWdaySu {font-size: 12px; background: #fff;}
.calendar .calMday, .calendar .calMdayA {background: #fff; font-size: 14px;}
.calendar.winter {box-shadow: 0 0 0 1px rgb(97,145,221);}
.calendar.spring {box-shadow: 0 0 0 1px rgb(117,179,54);}
.calendar.summer {box-shadow: 0 0 0 1px rgb(227,194,54);}
.calendar.autumn {box-shadow: 0 0 0 1px rgb(207,68,49);}
.calendar.winter .top {background: rgb(97,145,221);}
.calendar.spring .top {background: rgb(117,179,54);}
.calendar.summer .top {background: rgb(227,194,54);}
.calendar.autumn .top {background: rgb(207,68,49);}
.calendar.winter .calWday, .calendar.winter .calWdaySe, .calendar.winter .calWdaySu, .calendar.winter .calMdayA {color: rgb(97,145,221);}
.calendar.spring .calWday, .calendar.spring .calWdaySe, .calendar.spring .calWdaySu, .calendar.spring .calMdayA {color: rgb(117,179,54);}
.calendar.summer .calWday, .calendar.summer .calWdaySe, .calendar.summer .calWdaySu, .calendar.summer .calMdayA {color: rgb(227,194,54);}
.calendar.autumn .calWday, .calendar.autumn .calWdaySe, .calendar.autumn .calWdaySu, .calendar.autumn .calMdayA {color: rgb(207,68,49);}