1 /publ/1 Скрипты 43 |
2 /publ/2 3D модели 4 |
3 /publ/3 Программы 0 |
6 /publ/6 Tumblr 1 |
4 /publ/4 Проекты 1 |
5 /publ/5 Платное 0 |
1 /dir/1 uCoz 0 |
2 /dir/2 CSS 2 |

Демо
Скачать
Доп. услуги
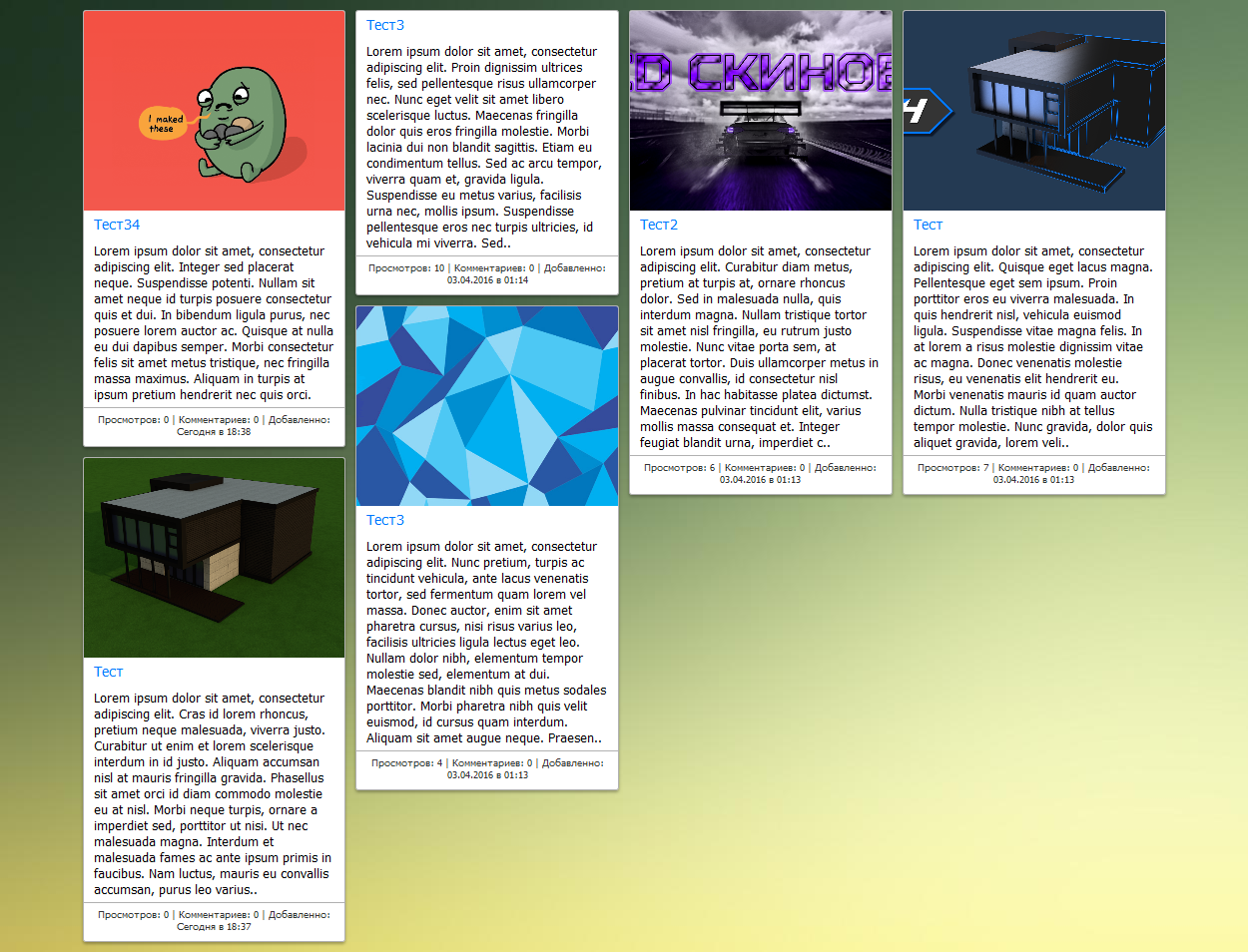
Вид материалов в стиле «Кирпичная кладка» для uCoz
Описание
Всегда хотел сделать такой вид материалов и у меня это получилось.Такое расположение блоков подойдёт для сайтов с новостями.
Сама "кладка" адаптивна и зависит она от размера экрана:
Так, например, у экранов меньше 800px в ширину будет по одному блоку, а у 1366px блоков будет четыре.
Ну что ж, приступим к установке.
Сегодня будет два способа установки.
Установка способом #1 (Мой дизайн блоков)
Заходим в ПУ > Редактирование дизайна > Таблица стилей (CSS) и вставляем в самый конец этот код:
Код
.vm_block {width: calc(100% - 2px); background: #fff; padding: 1px 1px 5px; overflow-x: hidden; border-radius: 3px; box-shadow: 0 0 0 1px rgba(34,34,34,.35) inset;}
.vm_block .screen, .vm_block .screen img {width: 100%; height: 200px;}
.vm_block .screen img {object-fit: cover; border-radius: 2px 2px 0 0;}
.vm_block .title {width: calc(100% - 20px); padding: 5px 10px; margin: 0 0 5px; font-size: 14px; text-decoration: none !important;}
.vm_block .info {width: calc(100% - 20px); padding: 5px 10px; border-top: 1px solid rgba(34,34,34,.35); margin: 5px 0 0; font-size: 10px; color: #343434; text-align: center;}
.vm_block .message {width: calc(100% - 20px); padding: 0 10px; font-size: 13px;}
.vm_block .message img, .vm_block .message iframe, .vm_block .message .bbCodeBlock {display: none;}
#allEntries {column-gap: 10px; -moz-column-gap: 10px; -webkit-column-gap: 10px;} /*Отвечает за отступ между блоками (Нижний отступ не учитывается.)*/
/*Отвечает за кол-во блоков*/
@media only screen and (min-width: 800px) {#allEntries {column-count: 1; -moz-column-count: 1; -webkit-column-count: 1;}}
@media only screen and (min-width: 1280px) {#allEntries {column-count: 2; -moz-column-count: 2; -webkit-column-count: 2;}}
@media only screen and (min-width: 1366px) {#allEntries {column-count: 4; -moz-column-count: 4; -webkit-column-count: 4;}}
.vm_block .screen, .vm_block .screen img {width: 100%; height: 200px;}
.vm_block .screen img {object-fit: cover; border-radius: 2px 2px 0 0;}
.vm_block .title {width: calc(100% - 20px); padding: 5px 10px; margin: 0 0 5px; font-size: 14px; text-decoration: none !important;}
.vm_block .info {width: calc(100% - 20px); padding: 5px 10px; border-top: 1px solid rgba(34,34,34,.35); margin: 5px 0 0; font-size: 10px; color: #343434; text-align: center;}
.vm_block .message {width: calc(100% - 20px); padding: 0 10px; font-size: 13px;}
.vm_block .message img, .vm_block .message iframe, .vm_block .message .bbCodeBlock {display: none;}
#allEntries {column-gap: 10px; -moz-column-gap: 10px; -webkit-column-gap: 10px;} /*Отвечает за отступ между блоками (Нижний отступ не учитывается.)*/
/*Отвечает за кол-во блоков*/
@media only screen and (min-width: 800px) {#allEntries {column-count: 1; -moz-column-count: 1; -webkit-column-count: 1;}}
@media only screen and (min-width: 1280px) {#allEntries {column-count: 2; -moz-column-count: 2; -webkit-column-count: 2;}}
@media only screen and (min-width: 1366px) {#allEntries {column-count: 4; -moz-column-count: 4; -webkit-column-count: 4;}}
Далее заходим в ПУ > Редактирование дизайна > *Нужный модуль* > Вид материалов и заменяем существующий код на этот:
Код
<div class="vm_block">
<?if($IMG_URL1$)?><div class="screen"><img src="$IMG_URL1$" alt="$TITLE$"></div><?endif?>
<div class="title"><a href="$ENTRY_URL$">$TITLE$</a></div>
<div class="message"><?if(len($MESSAGE$)>500)?><?substr($MESSAGE$,0,500)?>..<?else?>$MESSAGE$<?endif?></div>
<div class="info">Просмотров: $READS$ | Комментариев: $COMMENTS_NUM$ | Добавленно: $DATE$ в $TIME$</div>
</div>
<style>#allEntries #entryID$ID$ {display: inline-block; margin: 0 0 10px; width: 100%;}</style>
<?if($IMG_URL1$)?><div class="screen"><img src="$IMG_URL1$" alt="$TITLE$"></div><?endif?>
<div class="title"><a href="$ENTRY_URL$">$TITLE$</a></div>
<div class="message"><?if(len($MESSAGE$)>500)?><?substr($MESSAGE$,0,500)?>..<?else?>$MESSAGE$<?endif?></div>
<div class="info">Просмотров: $READS$ | Комментариев: $COMMENTS_NUM$ | Добавленно: $DATE$ в $TIME$</div>
</div>
<style>#allEntries #entryID$ID$ {display: inline-block; margin: 0 0 10px; width: 100%;}</style>
Установка первым способом завершена.
Установка способом #2 (Ваш дизайн блоков)
Ну тут всё ещё проще.
Заходим в ПУ > Редактирование дизайна > Таблица стилей (CSS) и как в первом способе, вставляем данный код в самый низ:
Код
#allEntries {column-gap: 10px; -moz-column-gap: 10px; -webkit-column-gap: 10px;} /*Отвечает за отступ между блоками (Нижний отступ не учитывается.)*/
/*Отвечает за кол-во блоков*/
@media only screen and (min-width: 800px) {#allEntries {column-count: 1; -moz-column-count: 1; -webkit-column-count: 1;}}
@media only screen and (min-width: 1280px) {#allEntries {column-count: 2; -moz-column-count: 2; -webkit-column-count: 2;}}
@media only screen and (min-width: 1366px) {#allEntries {column-count: 4; -moz-column-count: 4; -webkit-column-count: 4;}}
/*Отвечает за кол-во блоков*/
@media only screen and (min-width: 800px) {#allEntries {column-count: 1; -moz-column-count: 1; -webkit-column-count: 1;}}
@media only screen and (min-width: 1280px) {#allEntries {column-count: 2; -moz-column-count: 2; -webkit-column-count: 2;}}
@media only screen and (min-width: 1366px) {#allEntries {column-count: 4; -moz-column-count: 4; -webkit-column-count: 4;}}
Дальше, так же, заходим в ПУ > Редактирование дизайна > *Нужный модуль* > Вид материалов и добавляем в самый низ этот код.
Код
<style>#allEntries #entryID$ID$ {display: inline-block; margin: 0 0 10px; width: 100%;}</style>
Установка вторым способом завершена.
Важно
При копирование материала указывайте ссылку на страницу и автора материала.Адресом страницы является ссылка: http://pandora.clan.su/publ/1-1-0-15
Автором материала является: Denis Minov (CbIPoK2513)
Лицензия GNU GPL от 2016 года.
Теги

Всего 1