Описание
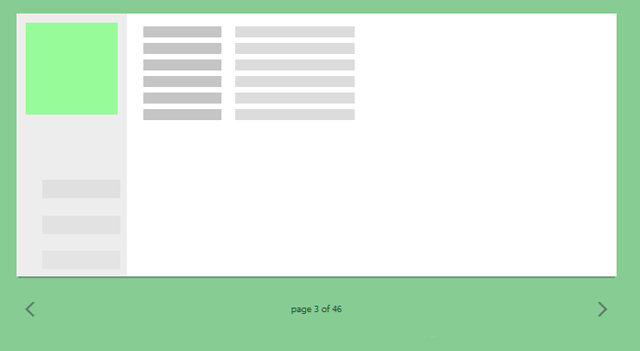
Когда-то давно, я зашёл на Вебо4ку и у них, на странице профиля я увидел такой переключатель, как сказал Вовчик, он сделан на JS.. Я не долго думая реализовал его на условных операторах.
Но в первой версии, что у меня, что у Вовчика, был один баг - у последнего пользователя, была возможность переключиться на "следующего", хотя там никого не было (Т.е. пустая страница).
И тут я решил привлечь к работе скрипта свободный информер. И скрипт начал работать так, как и было задумано изначально.
Перейдём к установке.
Для начала, Вам нужно зайти в
ПУ >
Инструменты >
Информеры (/panel/?a=informers)
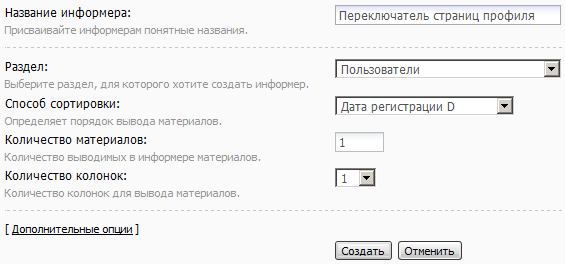
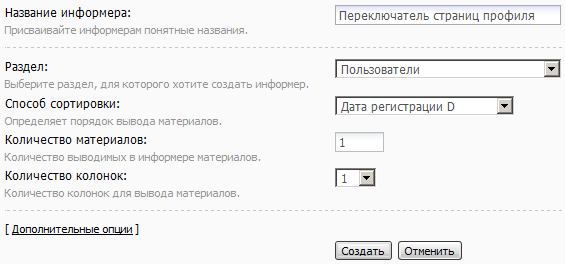
И создать там информер по следующий настройкам:

После этого нажмите "Шаблон информера" и вставьте туда это код:
С информером мы закончили.
Дальше идём в
ПУ >
Управление дизайном >
Персональная страница пользователя И в нужное место вставляем этот код:
Код
<div class="switch_page_user">
<div class="l">
<?ifnot($_USER_ID$='1')?>
<a class="prev" href="/index/8-<?$_USER_ID$-1?>" title="Предыдущий пользователь"></a>
<?endif?>
</div>
<div class="c">
<span>page $_USER_ID$ of $MYINF_***$</span>
</div>
<div class="r">
<?ifnot($_USER_ID$=$MYINF_***$)?>
<a class="next" href="/index/8-<?$_USER_ID$+1?>" title="Следующий пользователь"></a>
<?endif?>
</div>
</div>
замените на свой ID информера!
А это добавьте в
CSS:
Код
.switch_page_user {display: table; width: 100%; heigth: 40px;}
.switch_page_user .l, .switch_page_user .c, .switch_page_user .r {display: table-cell; vertical-align: middle; text-align: center;}
.switch_page_user .l, .switch_page_user .r {width: 30px;}
.switch_page_user .c {width: calc(100% - 60px);}
.switch_page_user .c span {font-size: 10px; opacity: .7;}
.switch_page_user .l a, .switch_page_user .r a {background: url('http://pandora.clan.su/img/nav_ico.png') no-repeat center / 100%;}
.switch_page_user .l a, .switch_page_user .r a {display: inline-block; width: 18px; height: 18px; opacity: .7;}
.switch_page_user .l a:hover, .switch_page_user .r a:hover {opacity: 1;}
.switch_page_user .l a {transform: rotate(90deg)}
.switch_page_user .r a {transform: rotate(-90deg)}