Описание
Добавляли картинки в ВК? Думаю что да, так вот там картинки отображаются своеобразной плиткой.
Так вот теперь Ваши материалы могут похвастаться тем же.
P.s. сразу хочу сказать, что данный вид предназначен если картинок не больше
пяти штук, но при желание это можно изменить, достаточно лишь написать мне сюда -
ссылка Установка: Зайдите в
ПУ >
Управления дизайном >
Страница материала и комментариев к нему и там, где должны быть фотографии добавьте следующий код:
Код
<div class="preview">
<div class="wrap">
<?if($IMG_URL1$)?><div class="grid ulightbox" href="$IMG_URL1$" target="_blank"><img src="$IMG_URL1$" alt="$ENTRY_TITLE$"/></div><?endif?>
<?if($IMG_URL2$)?><div class="grid ulightbox" href="$IMG_URL2$" target="_blank"><img src="$IMG_URL2$"/></div><?endif?>
<?if($IMG_URL3$)?><div class="grid ulightbox" href="$IMG_URL3$" target="_blank"><img src="$IMG_URL3$"/></div><?endif?>
<?if($IMG_URL4$)?><div class="grid ulightbox" href="$IMG_URL4$" target="_blank"><img src="$IMG_URL4$"/></div><?endif?>
<?if($IMG_URL5$)?><div class="grid ulightbox" href="$IMG_URL5$" target="_blank"><img src="$IMG_URL5$"/></div><?endif?>
</div>
</div>
<script>
var PreviewImageLen = $('.preview .wrap .grid').length;
$('.preview .wrap').addClass('len'+PreviewImageLen);
$('.preview .wrap .grid').each(function(index){$(this).addClass('img'+(index+1))});
</script>
Ну и стили -
ПУ >
Управление дизайном >
Таблица стилей (CSS) Код
.preview {display: block; width: calc(100% - 4px); padding: 2px; background: rgba(0,0,0,.25); margin-bottom: 2px;}
.preview .wrap {display: grid; grid-gap: 2px; overflow: hidden;}
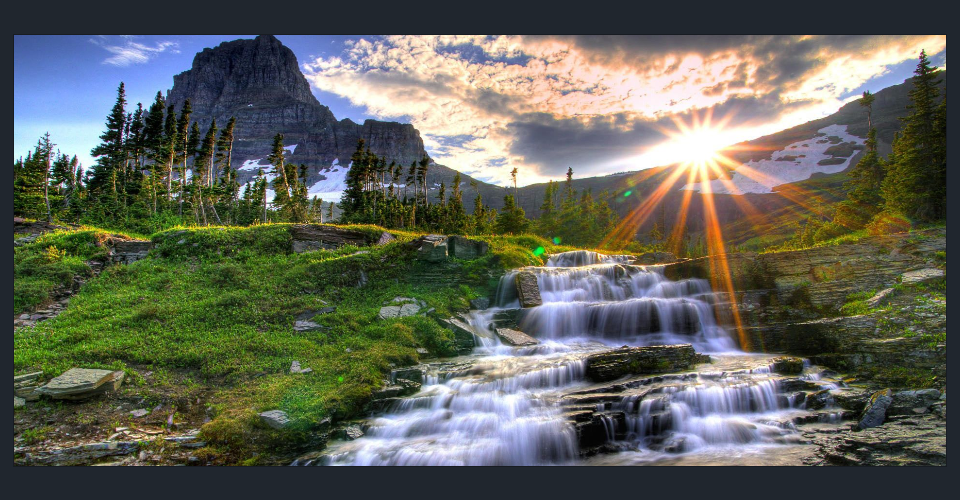
.preview .wrap.len1 {grid-template-areas: 'img1';}
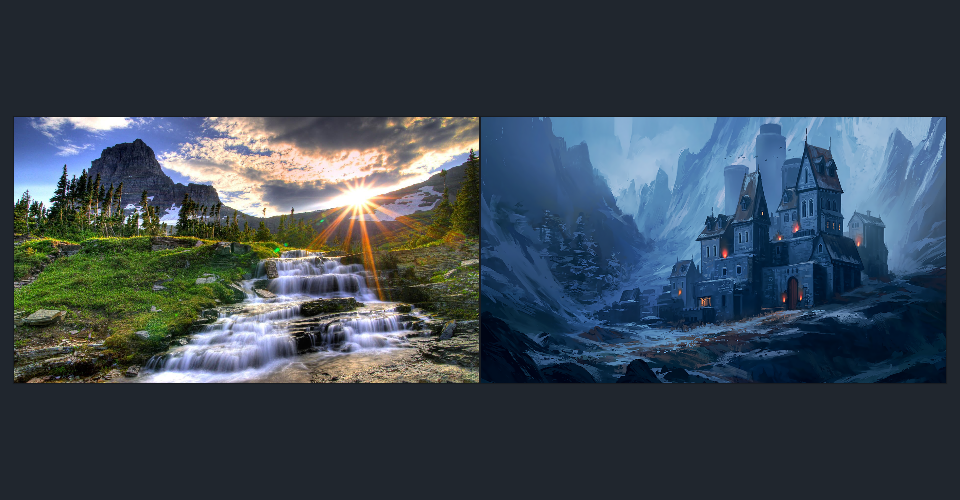
.preview .wrap.len2 {grid-template-areas: 'img1 img2';}
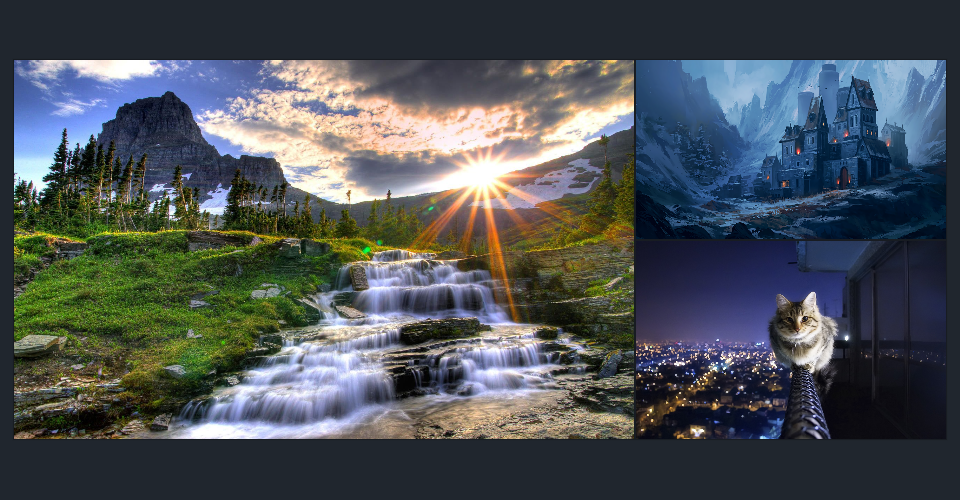
.preview .wrap.len3 {grid-template-areas: 'img1 img2' 'img1 img3'; grid-template-columns: 2fr 1fr;}
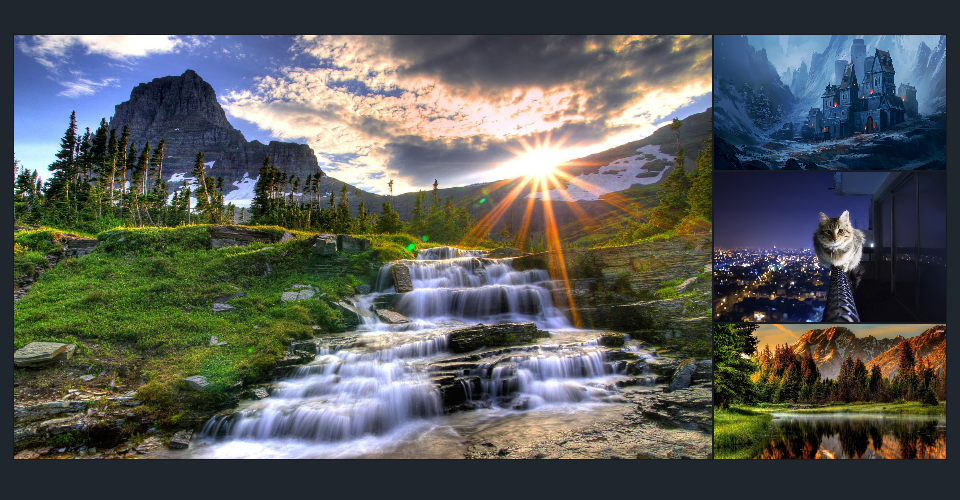
.preview .wrap.len4 {grid-template-areas: 'img1 img2' 'img1 img3' 'img1 img4'; grid-template-columns: 3fr 1fr;}
.preview .wrap.len5 {grid-template-areas: 'img1 img1 img1 img1' 'img2 img3 img4 img5';}
.preview .grid {display: block; width: 100%; height: 100%;}
.preview .grid img {width: 100%; height: 100%; object-fit: cover;}
.preview .grid.img1 {grid-area: img1;}
.preview .grid.img2 {grid-area: img2;}
.preview .grid.img3 {grid-area: img3;}
.preview .grid.img4 {grid-area: img4;}
.preview .grid.img5 {grid-area: img5;}
.preview .wrap.len1 {min-height: 200px; max-height: calc(100vh - 150px);}
.preview .wrap.len1 .grid {min-height: 200px; max-height: calc(100vh - 150px);}
Важно
При копирование материала
указывайте ссылку на страницу и автора материала.
Адресом страницы является ссылка:
http://pandora.clan.su/publ/1-1-0-41
Автором материала является:
Denis Minov (CbIPoK2513)
Лицензия
GNU GPL от 2018 года.