Описание
Предыстория:
Когда-то давно, я зашёл на webo4ka и у них, на странице профиля я увидел такой переключатель, как сказал Вовчик (основатель), переключатель сделан на
JS.
Я не долго думая реализовал его на условных операторах.
Но в первой версии, что у меня, что у Вовчика, был один баг - у последнего пользователя, была возможность переключиться на "следующего", хотя там никого не было (Т.е. пустая страница).
И тут я решил привлечь к работе скрипта свободный информер. И скрипт начал работать так, как и было задумано изначально.
Во второй версии "механика" не изменила.
Изменилось "управление":
Теперь, переключатель работает как бы по кругу, т.е. если на последнем пользователе переключиться на следующего, то вы попадёте на первого и наоборот.
Ещё появилась возможность вернуться на свой профиль, при нажатии на "счётчик".
Установка: Для начала создадим информер.
Заходим в
ПУ >
Инструменты >
Информеры (/panel/?a=informers)
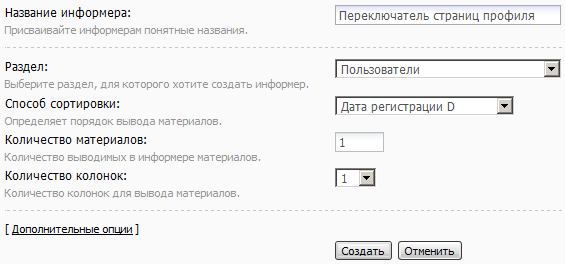
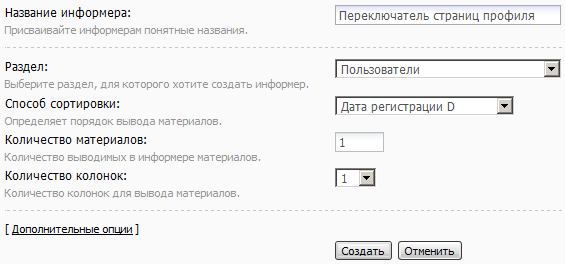
И создать там информер по следующий настройкам:

После этого нажмите
"Шаблон информера" и вставьте туда это код:
И обязательно запомните переменную созданного информера, у меня она была
$MYINF_2$.
После заходим в
ПУ >
Управление дизайном >
Персональная страница пользователя и в нужное место добавляем следующий код:
!ВАЖНО! Замените $MYINF_***$ на свой, которую вы запоминали.
Код
<div class="userSelector">
<a rel="nofollow" href="/index/8-<?ifnot($_USER_ID$='1')?><?$_USER_ID$-1?><?else?>$MYINF_***$<?endif?>" class="prev" title="Предыдущий пользователь"></a>
<?ifnot($_IS_OWN_PROFILE$)?><a rel="nofollow" href="/index/8" class="counter" style="cursor:pointer">$_USER_ID$/$MYINF_***$</a><?else?><span class="counter">$_USER_ID$/$MYINF_***$</span><?endif?>
<a rel="nofollow" href="/index/8-<?ifnot($_USER_ID$=$MYINF_***$)?><?$_USER_ID$+1?><?else?>1<?endif?>" class="next" title="Следующий пользователь"></a>
</div>
Далее в
ПУ >
Управление дизайном >
Таблица стилей (CSS) в конец этот код:
Код
.userSelector {display: grid; grid-template-columns: 40px 1fr 40px; grid-gap: 1px; width: 160px; height: 40px; border-radius: 4px; background: #ddd; border: 1px solid #ddd;}
.userSelector .prev, .userSelector .counter, .userSelector .next {display: block; height: 40px; background: #fff;}
.userSelector .prev, .userSelector .next {width: 100%; background-image: url('http://pandora.clan.su/img/userSelectNav.png'); background-repeat: no-repeat; background-size: 200%;}
.userSelector .prev {background-position: left top; border-radius: 3px 0 0 3px;}
.userSelector .next {background-position: right top; border-radius: 0 3px 3px 0;}
.userSelector .prev:hover, .userSelector .prev:active {background-position: left bottom;}
.userSelector .next:hover, .userSelector .next:active {background-position: right bottom;}
.userSelector .counter {width: calc(100% - 20px); padding: 0 10px; line-height: 40px; text-align: center; color: #777; cursor: default;}