Привет, на связи автор сайта.
Данный сайт уже не функционирует, но я всё так же могу помочь по uCoz и не только.
Переходи на мой сайт и связывайся со мной 😉
Данный сайт уже не функционирует, но я всё так же могу помочь по uCoz и не только.
Переходи на мой сайт и связывайся со мной 😉
1 /publ/1 Скрипты 43 |
2 /publ/2 3D модели 4 |
3 /publ/3 Программы 5 |
6 /publ/6 Tumblr 1 |
4 /publ/4 Проекты 1 |
5 /publ/5 Платное 2 |
1 /dir/1 uCoz 0 |
2 /dir/2 CSS 2 |

Демо
Скачать
Доп. услуги
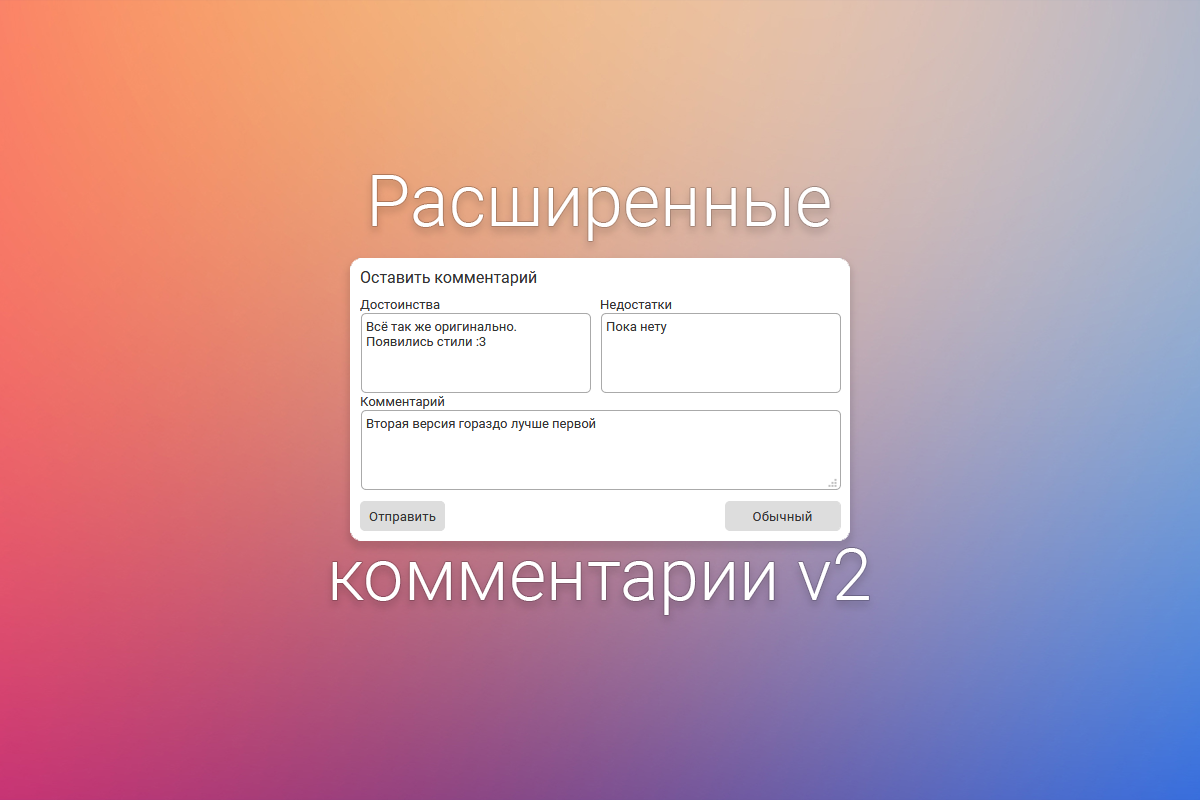
Расширенные комментарии v2 для uCoz
Описание
Я уже писал подобный скрипт (ссылка).В этой версии я его улучшил и сделал возможность выбора типа комментария.
Установка:
Зайдите в ПУ > Управление дизайном > Форма добавления комментариев и замените код на этот:
Код
<div class="comment-add">
<div class="ca-top">Оставить комментарий</div>
<div class="ca-form">
<div class="caf-extra-block">
<div class="caf-extra">
<label for="caf-plus">Достоинства</label>
<textarea id="caf_plus"></textarea>
</div>
<div class="caf-extra">
<label for="caf-minus">Недостатки</label>
<textarea id="caf_minus"></textarea>
</div>
</div>
<div class="caf-main">
<label for="caf-comm">Комментарий</label>
<textarea id="caf_comm"></textarea>
</div>
<div class="caf-default">
<textarea name="message" id="message"></textarea>
</div>
<?if($SECURITY_CODE$)?>$SECURITY_CODE$<?endif?>
<div class="ca-bottom">
<div class="cab-submit">
<input id="addcBut" type="submit" name="submit" value="Отправить">
</div>
<div class="cab-error">$ERROR$</div>
<div class="cab-select-extra">
<input id="change_extra" type="button" value="Расширенный" title="Изменить тип комментария">
</div>
</div>
</div>
<script>
$('#caf_plus, #caf_minus, #caf_comm').bind('keyup keydown', function(){
let valComm = $('#caf_comm').val(), isActive = $('.comment-add .caf-extra-block').hasClass('caf-active');
if(isActive){
let valPlus = $('#caf_plus').val(), valMinus = $('#caf_minus').val();
valPlus = (valPlus ? '[b]Достоинства:[/b]\n'+valPlus+'\n\n' : '');
valMinus = (valMinus ? '[b]Недостатки:[/b]\n'+valMinus+'\n\n' : '');
valComm = (valComm ? '[b]Комментарий:[/b]\n'+valComm : '');
$('#message').val((valPlus+valMinus+valComm));
} else $('#message').val(valComm);
});
$('#change_extra').on('click', function(){
let thisVal = $(this).val();
$(this).val(thisVal == 'Расширенный' ? 'Обычный':'Расширенный');
$('.comment-add .caf-extra-block').toggleClass('caf-active');
$('.comment-add textarea').val('');
});
</script>
<div class="ca-top">Оставить комментарий</div>
<div class="ca-form">
<div class="caf-extra-block">
<div class="caf-extra">
<label for="caf-plus">Достоинства</label>
<textarea id="caf_plus"></textarea>
</div>
<div class="caf-extra">
<label for="caf-minus">Недостатки</label>
<textarea id="caf_minus"></textarea>
</div>
</div>
<div class="caf-main">
<label for="caf-comm">Комментарий</label>
<textarea id="caf_comm"></textarea>
</div>
<div class="caf-default">
<textarea name="message" id="message"></textarea>
</div>
<?if($SECURITY_CODE$)?>$SECURITY_CODE$<?endif?>
<div class="ca-bottom">
<div class="cab-submit">
<input id="addcBut" type="submit" name="submit" value="Отправить">
</div>
<div class="cab-error">$ERROR$</div>
<div class="cab-select-extra">
<input id="change_extra" type="button" value="Расширенный" title="Изменить тип комментария">
</div>
</div>
</div>
<script>
$('#caf_plus, #caf_minus, #caf_comm').bind('keyup keydown', function(){
let valComm = $('#caf_comm').val(), isActive = $('.comment-add .caf-extra-block').hasClass('caf-active');
if(isActive){
let valPlus = $('#caf_plus').val(), valMinus = $('#caf_minus').val();
valPlus = (valPlus ? '[b]Достоинства:[/b]\n'+valPlus+'\n\n' : '');
valMinus = (valMinus ? '[b]Недостатки:[/b]\n'+valMinus+'\n\n' : '');
valComm = (valComm ? '[b]Комментарий:[/b]\n'+valComm : '');
$('#message').val((valPlus+valMinus+valComm));
} else $('#message').val(valComm);
});
$('#change_extra').on('click', function(){
let thisVal = $(this).val();
$(this).val(thisVal == 'Расширенный' ? 'Обычный':'Расширенный');
$('.comment-add .caf-extra-block').toggleClass('caf-active');
$('.comment-add textarea').val('');
});
</script>
Далее перейдите в ПУ > Управление дизайном > Таблица стилей (CSS) и добавьте вниз:
Код
.comment-add {display: block; width: 100%; background: #fff; color: #333; padding: 10px; box-sizing: border-box;}
.comment-add label {display: block;}
.comment-add textarea {font-weight: inherit; font-famaly: inherit; font-size: inherit; color: inherit; box-sizing: border-box; overflow: hidden auto;}
.comment-add .ca-top {display: block; width: 100%; font-size: 1rem; font-size: bold; margin-bottom: 10px;}
.comment-add .ca-form {display: block; width: 100%; margin-bottom: 10px;}
.comment-add .ca-form textarea {width: 100%; height: 80px; padding: 5px; border: 1px solid #aaa; border-radius: 5px; resize: none;}
.comment-add .ca-form textarea:hover {border-color: #999;}
.comment-add .ca-form textarea:focus {border-color: #07f;}
.comment-add .ca-form .caf-extra-block {display: none; width: 100%; margin-bottom: 5px;}
.comment-add .ca-form .caf-extra-block.caf-active {display: block;}
.comment-add .ca-form .caf-extra-block .caf-extra {display: inline-block; float: left;}
.comment-add .ca-form .caf-extra-block .caf-extra::after {content: ''; display: block; clear: both;}
.comment-add .ca-form .caf-extra-block .caf-extra:first-child {width: calc(50% - 10px); margin-right: 10px;}
.comment-add .ca-form .caf-extra-block .caf-extra:last-child {width: 50%;}
.comment-add .ca-form .caf-main {display: block; width: 100%; margin-bottom: 10px;}
.comment-add .ca-form .caf-main textarea {width: 100%; min-height: 80px; height: 80px; max-height: 300px; resize: vertical;}
.comment-add .ca-form .caf-default {display: none;}
.comment-add .ca-form .recaptcha-wrapper {margin-bottom: 10px;}
.comment-add .ca-bottom {display: block; width: 100%;}
.comment-add .ca-bottom::after {content: ''; display: block; clear: both;}
.comment-add .ca-bottom input {display: block; height: 30px; border-radius: 5px; background: #ddd; color: #333; border: 1px solid #ddd; box-sizing: border-box; cursor: pointer;}
.comment-add .ca-bottom input:hover {border-color: #07f;}
.comment-add .ca-bottom .cab-submit,
.comment-add .ca-bottom .cab-error,
.comment-add .ca-bottom .cab-select-extra {display: inline-block; float: left; height: 30px;}
.comment-add .ca-bottom .cab-submit,
.comment-add .ca-buttom .cab-submit input {width: 90px;}
.comment-add .ca-bottom .cab-error {width: calc(100% - 215px); margin: 0 5px; line-height: 30px;}
.comment-add .ca-bottom .cab-error .commError {text-align: left;}
.comment-add .ca-bottom .cab-select-extra,
.comment-add .ca-bottom .cab-select-extra input {width: 115px;}
.comment-add label {display: block;}
.comment-add textarea {font-weight: inherit; font-famaly: inherit; font-size: inherit; color: inherit; box-sizing: border-box; overflow: hidden auto;}
.comment-add .ca-top {display: block; width: 100%; font-size: 1rem; font-size: bold; margin-bottom: 10px;}
.comment-add .ca-form {display: block; width: 100%; margin-bottom: 10px;}
.comment-add .ca-form textarea {width: 100%; height: 80px; padding: 5px; border: 1px solid #aaa; border-radius: 5px; resize: none;}
.comment-add .ca-form textarea:hover {border-color: #999;}
.comment-add .ca-form textarea:focus {border-color: #07f;}
.comment-add .ca-form .caf-extra-block {display: none; width: 100%; margin-bottom: 5px;}
.comment-add .ca-form .caf-extra-block.caf-active {display: block;}
.comment-add .ca-form .caf-extra-block .caf-extra {display: inline-block; float: left;}
.comment-add .ca-form .caf-extra-block .caf-extra::after {content: ''; display: block; clear: both;}
.comment-add .ca-form .caf-extra-block .caf-extra:first-child {width: calc(50% - 10px); margin-right: 10px;}
.comment-add .ca-form .caf-extra-block .caf-extra:last-child {width: 50%;}
.comment-add .ca-form .caf-main {display: block; width: 100%; margin-bottom: 10px;}
.comment-add .ca-form .caf-main textarea {width: 100%; min-height: 80px; height: 80px; max-height: 300px; resize: vertical;}
.comment-add .ca-form .caf-default {display: none;}
.comment-add .ca-form .recaptcha-wrapper {margin-bottom: 10px;}
.comment-add .ca-bottom {display: block; width: 100%;}
.comment-add .ca-bottom::after {content: ''; display: block; clear: both;}
.comment-add .ca-bottom input {display: block; height: 30px; border-radius: 5px; background: #ddd; color: #333; border: 1px solid #ddd; box-sizing: border-box; cursor: pointer;}
.comment-add .ca-bottom input:hover {border-color: #07f;}
.comment-add .ca-bottom .cab-submit,
.comment-add .ca-bottom .cab-error,
.comment-add .ca-bottom .cab-select-extra {display: inline-block; float: left; height: 30px;}
.comment-add .ca-bottom .cab-submit,
.comment-add .ca-buttom .cab-submit input {width: 90px;}
.comment-add .ca-bottom .cab-error {width: calc(100% - 215px); margin: 0 5px; line-height: 30px;}
.comment-add .ca-bottom .cab-error .commError {text-align: left;}
.comment-add .ca-bottom .cab-select-extra,
.comment-add .ca-bottom .cab-select-extra input {width: 115px;}
Стили написанные мной, могут не подойти под Ваш сайт, так что лучше переписать или заказать установку у меня -
заказать
Важно
При копирование материала указывайте ссылку на страницу и автора материала.Адресом страницы является ссылка: http://pandora.clan.su/publ/1-1-0-67
Автором материала является: Denis Minov (CbIPoK2513)
Лицензия GNU GPL от 2019 года.
Теги

Всего 3