Описание
Бывает же, что людям сниться во снах какое-то оригинальное решение..
Так вот мне сегодня приснилось решение, как можно сделать автоматизированный вывод иконок для расширений файлов без всяких там JS и условных операторов.
Расскажу как я это реализовал.
Не так давно, посещая один из сайтов со справочником по CSS, я наткнулся на интересный стиль
[атрибут$="значение"].
Он позволяет найти в определённом атрибуте определённое значение и применить к определённому классу стиль.
В своём скрипте я взял за основу атрибут
data (чтоб смотрелось круче) и добавил в него ссылку на скачивание файла.
В ссылке в конце имеется расширение файла, оно-то и помогает стилизации самой иконки.
Возьмём например ссылку на файл с расширением obj, и стиль для него будет выглядеть так
[data$=".obj"]. Гениально, неправда ли?
Закончим с описанием, приступим к установке.
Зайдите в
ПУ >
Управление дизайном >
Редактирование шаблонов >
Каталог файлов (например) >
Страница материала и комментариев к нему и вставьте следующий код в удобное место:
Код
<div class="ico_cbip" data="$FILE_URL$"></div>
После зайдите в
ПУ >
Управление дизайном >
Таблица стилей (CSS) и в конец добавьте этот код:
Код
/* Иконки файлов с расширением by cbipok2513 */
.ico_cbip {width: 35px; height: 45px; float: left; display: inline-block; border-radius: 3px 0 3px 3px; text-align: center; line-height: 60px; text-transform: uppercase; color: #fff; font-family: 'Roboto',sans-serif; font-size: 12px; font-weight: bold; overflow: hidden;}
.ico_cbip:before {content:""; float: right; position: relative; top:0; right:0; border-width:0 12px 12px 0; border-style:solid; border-color: #fff #fff rgba(0,0,0,.15) rgba(0,0,0,.15); background: transparent; display:block; width:0; box-shadow: 1px 0 1px 0 rgba(0,0,0,.15), -1px 0 1px 0 rgba(0,0,0,.15);}
.ico_cbip:after {position: absolute; widht: 100%; margin: -2px 0 0 -5px; text-shadow: 0 0 1px rgba(34,34,34,.35);}
/* Вид иконки с расширением расширения */
.ico_cbip[data$=".rar"] {background-color: #1ab99b;} /* Цвет для иконки */
.ico_cbip[data$=".rar"]:after {content: "rar";} /* Название расширения */
Для добавление новых иконок с нужным расширением нужно добавить следующий код:
За пример возьмём файл с расширением
.txt.
Код
.ico_cbip[data$=".txt"] {background-color: #f59d1f;} /* Цвет для иконки */
.ico_cbip[data$=".txt"]:after {content: "txt";} /* Название расширения */
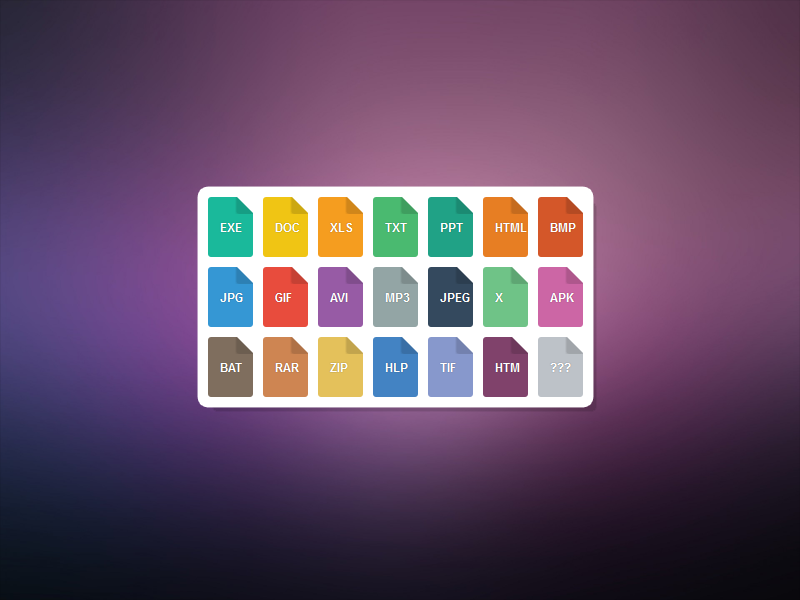
В качестве демо я добавил ссылку материал в котором используется данный пример.


Всего 1